Intoduction
MVC is a widely used architecture in web and desktop applications because it is useful for dividing the responsibilities of the code.
Purpose
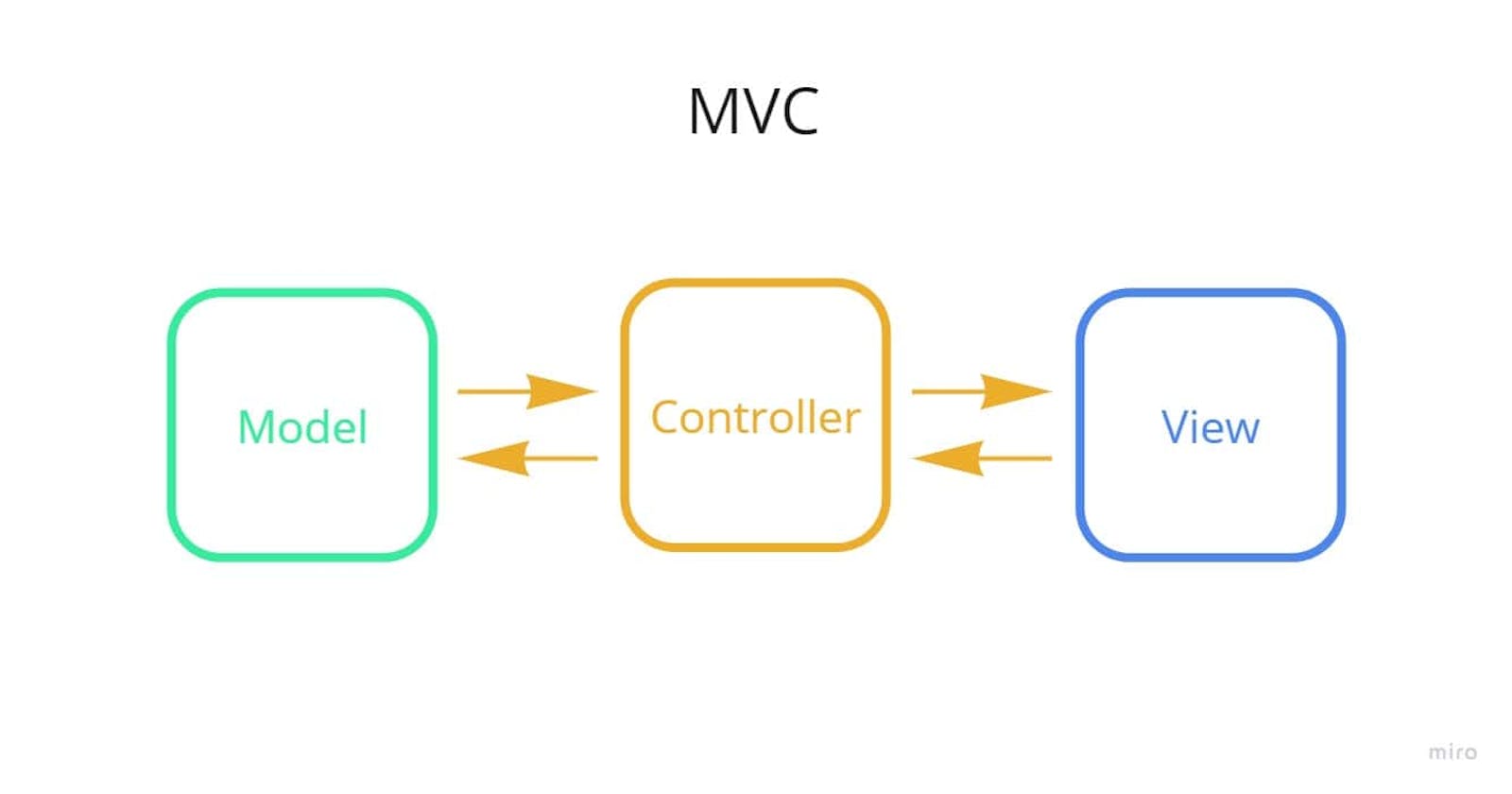
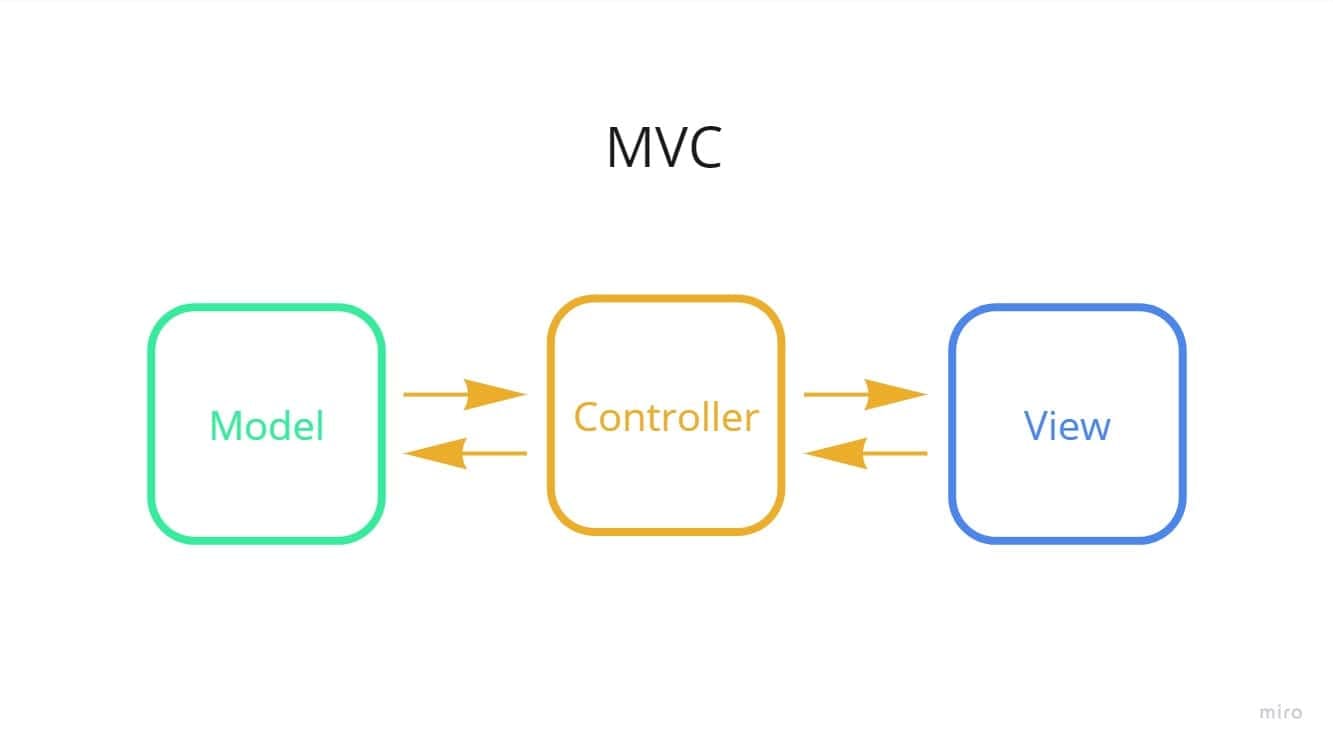
The objective of the MCV pattern is to facilitate the management of an application by splitting it into three parts: model, view, and controller.
Method
The code will be divided in three concepts:
Model: It functions like a database. In this component, you will store all the data of your app.
Controller: It serves as the application core. This is where the logic resides that connects the data with the interface.
View: It represents the application's user interface. It includes forms, texts, buttons, and other related elements.

Code example
Model
const model = {
darkMode= false
};
Controller
const controller = {
getDarkMode: ()=> model.darkMode,
toggleDarkMode: () => model.darkMode = !model.darkMode,
};
View
const body = document.body;
const darkButton = document.createElement('button');
darkButton.textContent = 'darkMode';
darkButton.addEventListener("click", ()=> {
controler.toggleDarkMode();
refresh();
});
body.appendChild();
const refresh = ()=> {
if(controler.getDarkMode()) {
darkButton.classList.add('day');
} else {
darkButton.classList.add('night');
}
}
refresh();